Mui React Calendar
Mui React Calendar - The desktopdatepicker component which works best. React material planner is a react component based on @mui v5 that allows you to manage data in a calendar. The component is available in four variants: Let's explore how to set up mui. The dates selected will be saved in values. Api reference docs for the react datecalendar component. Learn more about the controlled and uncontrolled pattern in the react documentation. The calendar will have features for creating events, and todos. You can use staticdatepicker and the property renderday to allow many dates. We'll go step by step through creating a calendar in react using typescript.
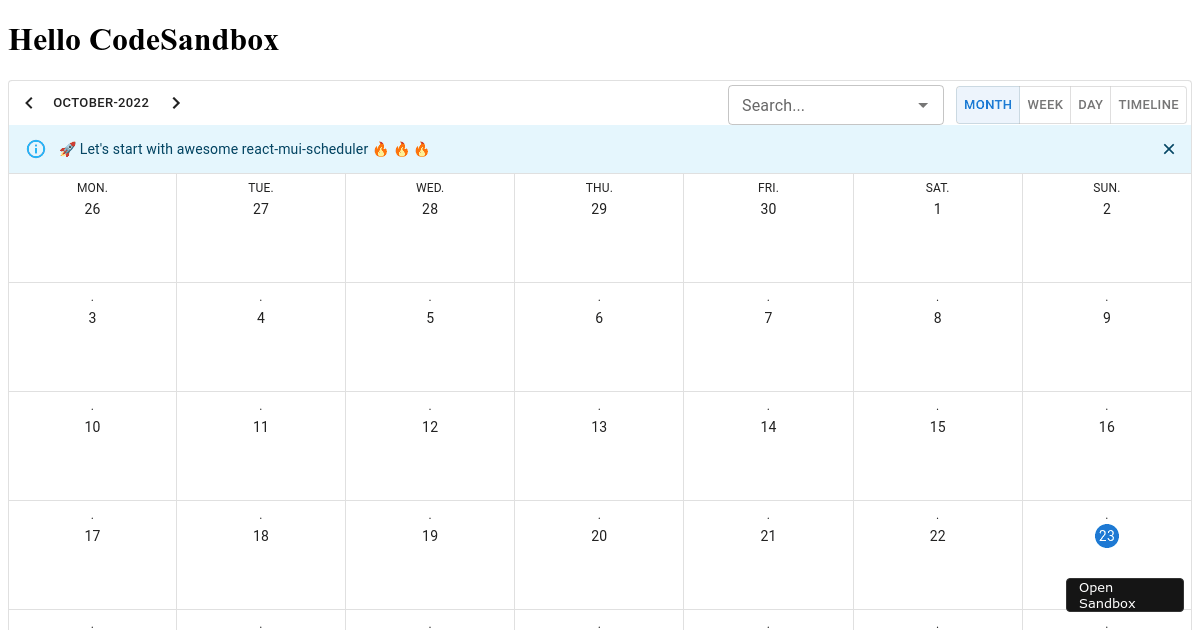
reactmuischeduler examples CodeSandbox
Learn more about the controlled and uncontrolled pattern in the react documentation. The component is available in four variants: The dates selected will be saved in values. You can use staticdatepicker and the property renderday to allow many dates. Learn about the props, css, and other apis of this exported module.
Introducing MUI X v6 MUI
You can use staticdatepicker and the property renderday to allow many dates. The dates selected will be saved in values. Let's explore how to set up mui. (prop) => prop !== selected. Learn more about the controlled and uncontrolled pattern in the react documentation.
React 日期日曆元件 MUI X MUI 元件庫
The dates selected will be saved in values. We'll go step by step through creating a calendar in react using typescript. You can use staticdatepicker and the property renderday to allow many dates. React material planner is a react component based on @mui v5 that allows you to manage data in a calendar. Learn about the props, css, and other.
reactjs How to app stylings to the calendar in DatePicker component MUI Stack Overflow
Learn more about the controlled and uncontrolled pattern in the react documentation. The desktopdatepicker component which works best. (prop) => prop !== selected. Api reference docs for the react datecalendar component. You can use staticdatepicker and the property renderday to allow many dates.
React Mui Calendar Brina Etheline
Learn more about the controlled and uncontrolled pattern in the react documentation. (prop) => prop !== selected. The dates selected will be saved in values. We'll go step by step through creating a calendar in react using typescript. The component is available in four variants:
Modernize React MUI Dashboard Theme by AdminMart
The component is available in four variants: (prop) => prop !== selected. The dates selected will be saved in values. React material planner is a react component based on @mui v5 that allows you to manage data in a calendar. We'll go step by step through creating a calendar in react using typescript.
MaterialUI ReactJs CALENDAR YouTube
The desktopdatepicker component which works best. The calendar will have features for creating events, and todos. The component is available in four variants: (prop) => prop !== selected. Learn about the props, css, and other apis of this exported module.
React Mui Calendar Brina Etheline
React material planner is a react component based on @mui v5 that allows you to manage data in a calendar. (prop) => prop !== selected. The calendar will have features for creating events, and todos. We'll go step by step through creating a calendar in react using typescript. Let's explore how to set up mui.
Learn more about the controlled and uncontrolled pattern in the react documentation. The component is available in four variants: The calendar will have features for creating events, and todos. Learn about the props, css, and other apis of this exported module. React material planner is a react component based on @mui v5 that allows you to manage data in a calendar. We'll go step by step through creating a calendar in react using typescript. Let's explore how to set up mui. The desktopdatepicker component which works best. Api reference docs for the react datecalendar component. (prop) => prop !== selected. The dates selected will be saved in values. You can use staticdatepicker and the property renderday to allow many dates.
The Desktopdatepicker Component Which Works Best.
React material planner is a react component based on @mui v5 that allows you to manage data in a calendar. Let's explore how to set up mui. (prop) => prop !== selected. We'll go step by step through creating a calendar in react using typescript.
Learn More About The Controlled And Uncontrolled Pattern In The React Documentation.
Api reference docs for the react datecalendar component. Learn about the props, css, and other apis of this exported module. The component is available in four variants: The dates selected will be saved in values.
You Can Use Staticdatepicker And The Property Renderday To Allow Many Dates.
The calendar will have features for creating events, and todos.